People don’t have a lot of free time, and there’s more and more content competing for their attention than ever.
Books are valuable, but they’re a big ask. They take hours to read.
If your book can’t hook readers in the first few minutes, they’ll drop it and spend their time surfing social media or watching TV instead.
It’s not enough for Authors to find their target audience. They also have to keep the audience’s attention.
That’s where an Author blog can be helpful. Every post is a chance to keep your audience engaged.
Blogs offer bite-sized content that draws readers in. Once you’ve shown that you have valuable things to say, they’re much more likely to buy your book or use your professional services.
But that’s only if you’re blogging the right way.
Blogs aren’t an outlet for unorganized, stream-of-consciousness thoughts. They’re also not an add-on feature for your website, where you write twice and forget about it forever.
Your blog should be just as polished and professional as your book. It should accurately reflect the quality of your expertise.
Your blog won’t sell your book—or you—if people don’t want to read it. In fact, if your posts are bad, your blog might actually drive readers away.
In this post, I’ll share 18 of my best tips for creating blog posts that provide quality content in a clear, engaging way.
Why Blog Formatting Matters
When you write a book, you have lots of space to expand on your ideas.
Blog posts have more constraints.
The reality is, most people don’t read online content. They skim it.
They’re reading on their phones and squeezing in a whole newsfeed over their lunch break.
Before they even start reading, they may scroll through the post to see if it’s worth reading. Be honest; you may have done that with this post.
If you want to show a reader that your posts are worthwhile, blog formatting matters.
You might have the best ideas in the world, but if people think they’re spending too much time and energy extracting them, they’ll move on.
You wrote and designed your book to hook people and keep them reading. Your blog has to do the same thing. It just has to do it in less time and space.
Readers need to be able to see what the post is about in a glance.
They need to know what they’ll learn and what kinds of information you’re bringing to the table.
They need to see a well organized and approachable article with subheadings, bullets, short paragraphs, and tight arguments.
A good blog post format will help you deliver on your readers’ needs. Here are my top formatting tips.
Tips for a Compelling Blog Format
1. Focus on the Reader
Here’s one of the most important truths in marketing: your audience doesn’t care about what you want. They care about how you can solve their problems and address their needs.
Maybe you want to sell 2,000 copies of your book. Great. Make that a personal goal.
But telling readers, “I’m so close to meeting my goal of selling 2,000 books,” won’t convince them to click “buy.”
On the other hand, if you tell readers, “My book can help your child get into the college of her dreams,” or, “My book will help you increase your sales revenue by 20%,” you’re much more likely to get the results you want.

Everything about your blog should be oriented toward your reader.
That includes the angle of your posts, the length, and the language you use.
That includes the web design and layout of the page.
That includes your choices about ad placement, hyperlinks, and other user-experience features. Don’t irritate your readers by making them scroll past useless things or follow a maze of clickbait to get the information they want.
At the end of the day, your blog should be all about readability. Make it easy for readers to scan and find what they need.
2. Hook Them with the Headline
It might be tempting to come up with a creative post title, but don’t get too creative.
It’s more important to be clear. Tell readers right up front what they’ll get out of reading the post.
Which article would you be more inclined to click on?:
- “10 Ways to Use Every Part of a Roast Chicken,” or,
- “Putting All Your Eggs in One Delicious Basket”
With the second title, an audience has no idea what they’re about to learn. They might click it just to see what the hell you’re talking about, but the odds aren’t good.
Also, readers are starting to get tired of overly clickbait-y titles. You want your post to catch someone’s eye. But you don’t want to seem like a hack who’s just out for more views.
You’re there to give readers quality content. Make sure your headline reflects that.
You’ll be better off in the long run if you attract readers who actively want your content, not the ones intrigued by a weird title.
3. Use Proper Subheadings
Every blog platform has settings for headings. When you’re composing your content, they’ll be one of the formatting options above the text box.
If they aren’t called “Heading 1,” “Heading 2,” etc., they’ll probably be labeled with the abbreviations “H1,” “H2,” “H3,” etc.
In every post, you should only have one “Heading 1″—your post title.
Use “Heading 2” for the main subheadings that support the title of your post.
If you use “Heading 3,” those subheadings should support the “Heading 2” topics they’re under.
For example, here’s an outline for a post called “What You Need to Know About Coffee.”
- Heading 1 (Blog Post Title): What You Need to Know About Coffee
- Heading 2: What Is Coffee?
- Heading 2: The Benefits of Coffee
- Heading 3: Coffee Wakes You Up
- Heading 3: Coffee Is Good for Your Metabolism
- Heading 2: How Coffee Is Made
- Heading 3: Step 1 — Picking the Beans
- Etc., etc.
Your article should use proper web headings. There are a couple of main reasons why:
- Headers are an easy way to call a reader’s attention to the overall content and structure of your article.
- Preset headers ensure that your font sizes and formatting are consistent throughout every post on your site.
4. Don’t Jump Around
Remember, readers are probably skimming your posts, so your arguments need to flow logically.
You don’t want readers to miss something and get lost. If they do, they probably won’t take the time to go back. They’ll just move on.
Before you write, create a strong outline. Whether you’re writing a book or a blog post, a good outline is the foundation of a solid piece of writing.
Figure out what you want to say, how you want to say it, and what readers’ takeaways should be.
Then stick to it.
5. Use Short, Simple, Direct Sentences
When it comes to blog writing, short and sweet is the way to go.
Readers don’t come to the internet to find flowery, innovative writing. They’re looking for clarity.
That doesn’t mean you can’t be a “good” writer. Some of the best writing is simple and direct.
But a blog isn’t the place to showcase your knowledge of 10-cent words like “multitudinous” when “a lot” would do.
It’s also not the place for lots of dependent clauses, drawn-out phrases, or excessive quotations.
Get to the point.
6. Use Short Paragraphs
Blogs are all about scanning.
That means you have to keep your paragraphs short and simple.
If readers open your blog post and see an unbroken column of text staring back at them, they’re going to move on. The eye needs plenty of visual breaks. This is especially true for people who are reading on their phones.
I like to keep my paragraphs to 1 or 2 sentences, sometimes 3.
If a paragraph is 4 sentences, it can almost always be cut into 2. That makes it easier to read.
7. Use Lists and Bullet Points
I’ll say it again. Blogs are all about scanning.
Nothing is more scannable than bullet points.
Use a numbered or bulleted list if you want readers to find your important points quickly.
If you’re writing a longer piece, consider adding a TL;DR list of takeaways at the bottom.
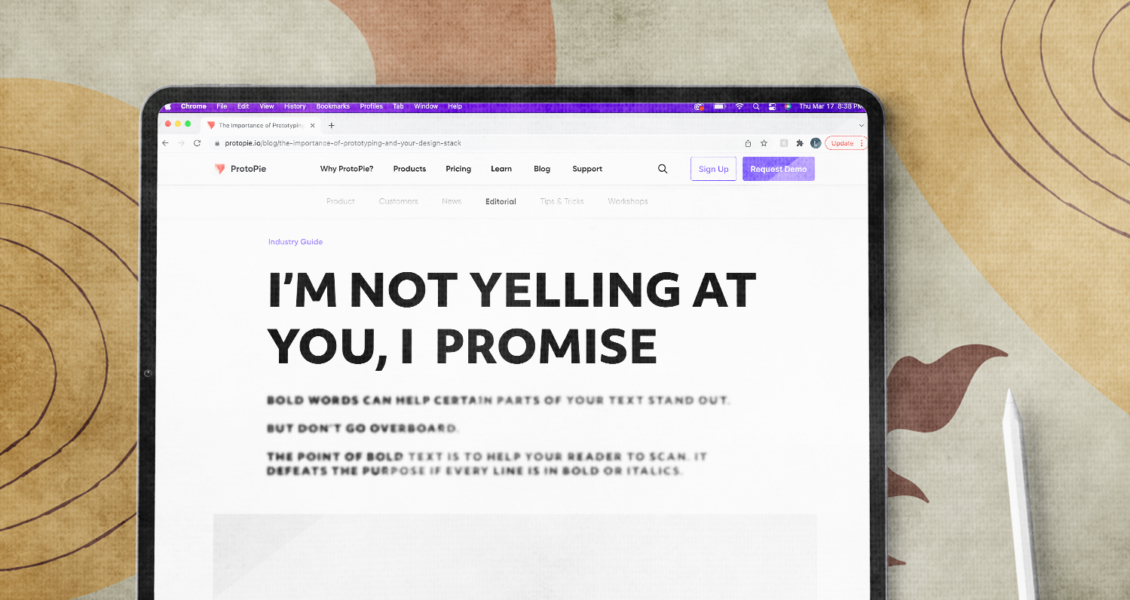
8. Use Bold Fonts Wisely
Bold words can help certain parts of your text stand out.
But don’t go overboard.
The point of bold text is to help your reader to scan. It defeats the purpose if every line is in bold or italics.

It also gets annoying. No one wants to be screamed at, and too much bold text is the online equivalent.
9. Use Blockquotes When Needed
I don’t recommend using long quotations in blog posts.
Readers tend to skip them.
But if you have a perfect quote that you just can’t live without, put it in a blockquote. It will make it stand out and will visually break up your content.
Remember, readers get turned off by long columns of text.
PRO TIP: You can usually find the “blockquote” option in the same place as the “header” options in your blog platform.
10. Choose Images to Grab Attention
Pictures are worth a thousand words. You should definitely use them.
They’re a great way to break up content, and if you’re using informative images like infographics, they make your point quicker than text can.
Be careful, though. Don’t overdo it.
Your images should always add something to the content, not get in the way.
Here’s another word of warning: stock photos are a great (often free) resource. But do not choose generic images everyone has seen hundreds of times.
Try to choose an image that’s eye-catching or evokes emotion. You don’t have to be literal with your illustrations.
Use the search function to dig through images based on adjectives, verbs, colors, feelings, or analogies.
For example, in an article about chaos in business, it would be boring to use a stock photo of a businessman.
Look for an image that represents chaos instead. Maybe there’s lots of activity, colors, or symbols.
Remember, the idea is to stand out. And the same old stock photos just aren’t going to cut it.
11. Use Alt Tags in Images
“Alt tags,” or alternative tags, are keywords you add to HTML code to describe the images you’re using.
For example, if your blog post includes an image of a man on a bridge, your alt tag might look like this in HTML:

There are 3 reasons alt tags are important:
- Alt tags provide more context for search engine crawlers, which can improve your SEO (search engine optimization). The better your SEO, the easier it will be for readers to find you.
- Alt tags make your blog accessible. If your blog has visually impaired readers, they won’t be able to see your images, but their screen readers will pick up on alt tags. They won’t see the man on the bridge, but the alt tag lets them know he’s there.
- If your image file can’t load, the alt tag will be displayed. Readers will still get the gist of the content.
12. Pay Attention to Image File Size
There’s a sweet spot when it comes to image resolution.
You want a file large enough for the details of the photo to stand out. Pixelated images look unprofessional.
But if your file is too large, it will load slowly. That can have a negative impact on your SEO.
Use an image that’s large enough to look good, but no larger.
13. Use Narrow Columns
Physical newspapers aren’t common anymore, but they are highly readable. You can take good lessons from their formatting.
Columns are one of the things newspapers got right. A long, narrow column width means your eye can easily jump from the end of one line to the start of the next one without losing your place.
Plus, the narrower the column, the narrower your images. That will help you keep your image file sizes low.
Using a single, narrow column also makes it easier to create a responsive blog design. That means people will be able to easily read it regardless of whether they’re using their phones, tablets, or laptops.
14. Use White Space
What’s more pleasant? Walking into a house with comfortable furniture, well-chosen art, and plenty of room to walk? Or walking into a house that looks like an episode of Hoarders?
Most people don’t like sidestepping stuff or wedging themselves into tight spaces.
The same goes for readers. They don’t want you to cram as much text into a blog post as possible.
They want a nice, comfortable reading experience. That means you have to leave some white space.
Leave spaces between your paragraphs.
Leave some room between your images and text.
Nothing in your blog should feel crowded.
If you’re having trouble fitting everything in, remember, sometimes the most important things are the ones you don’t include.
15. Use a Sans-Serif Font
You’ve probably gotten the message by now. Readability is important.
And almost nothing is more crucial to readability than choosing the right font.
There are some obvious no-gos when it comes to typography. Don’t choose anything wacky or distracting, even if you think it looks cool.
For example, Comic Sans falls into that category. It’s pretty universally hated.
This is Comic Sans.
But even among the “respectable” fonts, some are better for faster reading.
For the quickest readability, choose a sans-serif font.
Serifs are the little lines that come off the bottom of letters. You can see them easily in Times New Roman.
This is Times New Roman.
Sans-serif fonts don’t have those. They’re cleaner, which means our eyes can scan them more quickly.
Some of the most common sans-serif fonts are:
- Helvetica and
- Arial
16. Choose a Balanced Font Size
This is a Goldilocks situation.
You don’t want a font size that’s too small.
Who wants to squint while they’re reading? Your blog should make people’s lives easier, not give them more strain.
You also don’t want a font that’s too big.
If readers have to keep scrolling after every three words, they’re going to get annoyed quickly. Plus, large fonts can look childish.
If you’re not sure whether your font size is too big or small, try it out on different screens. For maximum reader happiness—and maximum SEO—you need to make sure it works well on both phones and laptops.
17. Never Spell out Numbers
What’s faster to read: thirty-seven or 37?
Obviously, 37.
I know grammar books teach you to spell out certain numbers. Follow that rule when you’re writing your book.
But on the web, writing numbers as numbers (e.g., 37) reduces the cognitive load on the reader.
Never make things harder than they have to be for your audience.
18. Include a Call to Action (CTA)
Like a book conclusion, a post conclusion should tie everything together.
Give readers an overview of the takeaways. Then give them a specific call to action.
What do you want them to do next?
Visit your website? Check out a video of one of your talks? Sign up for your online marketing course? Read another one of your posts?
The point of the call to action is to empower your readers, not to give them an obvious sales pitch.
Think: “Now you have the tools, so get out there and use them.”
Not: “For only $19.99, I’ll tell you more.”
If you’ve written a great post, readers will be hooked. Your call to action will show them how they can follow up.